A comprehensive guide to crafting mobile-friendly websites
In an era where smartphones are as ubiquitous as coffee shops, ensuring your website caters to mobile users isn't just smart—it's essential. As we gravitate more towards a mobile-first world, the mantra for success in the digital space has shifted. It's no longer just about having an online presence; it's about making that presence effortlessly accessible, engaging, and effective across all devices, especially smartphones.
Why mobile-friendliness is non-negotiable
Imagine this: you're out, smartphone in hand, looking to make a quick purchase or find a local service. You click on a website, and it's slow to load, the text is tiny, and you're pinching and zooming to navigate. Frustrating, right? You're not alone. With over half of global website traffic now coming from mobile devices, a seamless mobile experience is what users expect—and Google demands. Google's mobile-first indexing means the search giant now primarily uses the mobile version of the content for indexing and ranking.

The anatomy of a mobile-friendly website
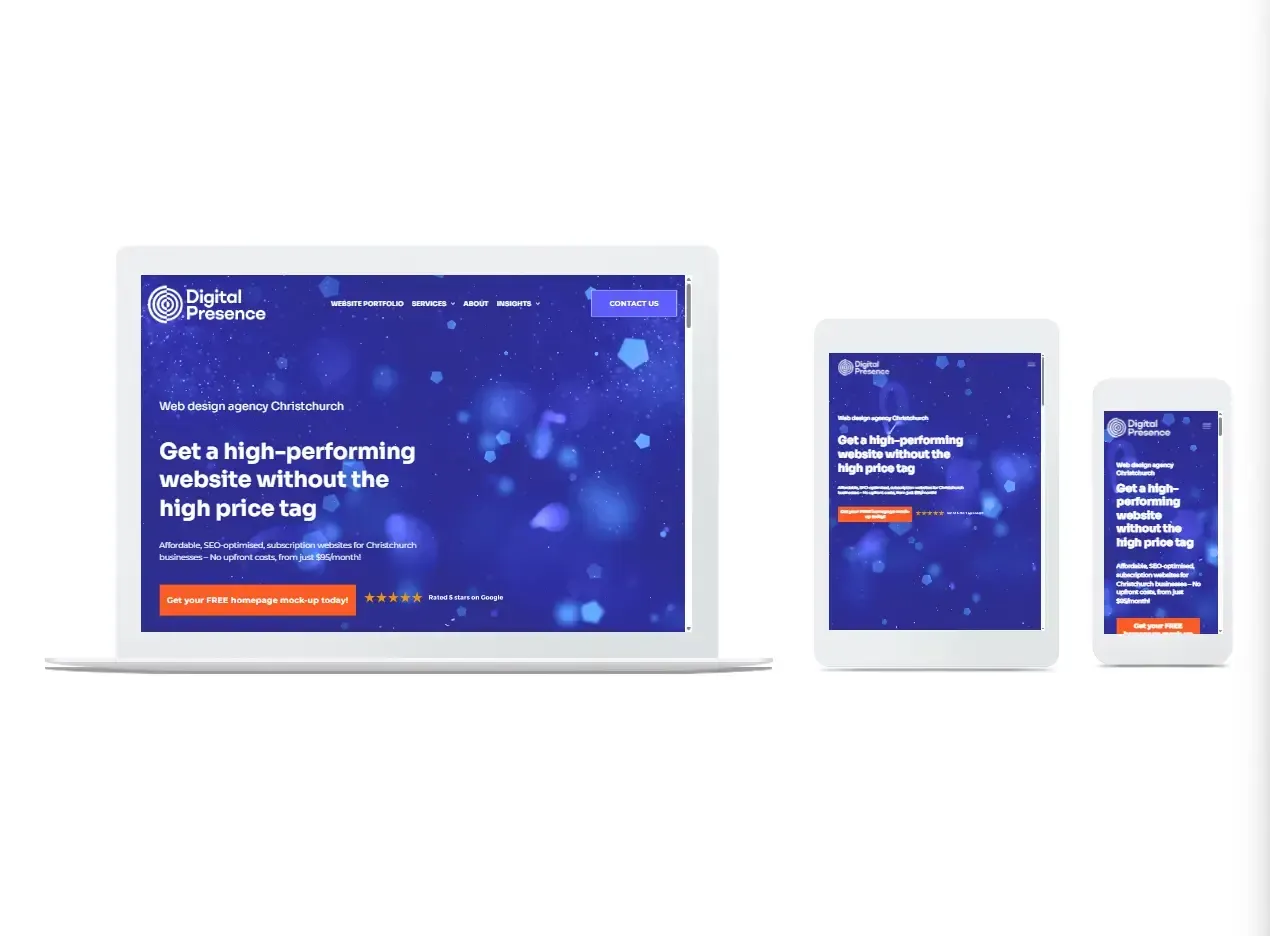
So, what does it mean to be mobile-friendly? At its core, it's about ensuring your site is as easy to use on a smartphone as it is on a desktop. This includes a responsive design that adapts to any screen size, touch-friendly navigation, fast loading times, and content that's easy to digest on the go.
- Responsive Design: This is the backbone of mobile-friendliness. A responsive website automatically adjusts to fit the device it's being viewed on, providing an optimal browsing experience for all users.
- Speed Is Key: Mobile users are often on the go, and their patience for slow-loading websites is thin. Optimising your site's loading times is crucial for keeping their attention.
- Simplify Your Navigation: A mobile-friendly navigation menu should be easy to explore with just a thumb, avoiding the need for excessive scrolling or zooming.
- Optimise Images and Media: High-quality visuals are important, but not at the expense of performance. Optimising images for fast loading is a delicate balance but a necessary one.
- Legibility Without Zoom: Ensure your text is easily readable on small screens without the need to zoom in. This means paying attention to font sizes and line spacing.

Testing and tools
Thankfully, you don't have to guess if your website meets the mark. Tools like Google's Mobile-Friendly Test offer immediate insights into how your site performs on mobile devices and provide suggestions for improvement.
Step by step to mobile optimisation
- Assess Your Site's Current Mobile Experience: Start with a thorough audit using the tools mentioned above.
- Implement Responsive Design: If your site isn't already responsive, this is your first and most critical step.
- Optimise Images: Compress images and use modern formats like WebP for faster loading without sacrificing quality.
- Streamline Content and Navigation: Keep mobile users in mind by simplifying your site's navigation and content layout for ease of use on smaller screens.

Common pitfalls
Beware of common mobile web design mistakes, such as cluttered interfaces, using non-mobile-friendly software like Flash, and ignoring the importance of testing across different device types.
SEO and mobile-friendliness: A symbiotic relationship
Mobile optimisation isn't just about user experience; it's also a key player in your website's SEO strategy. With Google's mobile-first indexing, a mobile-friendly website is more likely to perform well in search rankings, driving more traffic and engagement.
The shift towards mobile web browsing is not just a trend; it's the new standard. Investing in a mobile-friendly website is investing in the future of your online presence. It's about meeting your audience where they are—on their phones, searching for what you offer. By focusing on responsive design, speed, usability, and SEO, you're not just optimising for mobile; you're optimising for success.
Remember, the journey to mobile optimisation is ongoing. As technology evolves, so too will the best practices for mobile web design. Stay informed, stay adaptable, and most importantly, stay focused on providing the best possible experience for your mobile users.
Ready to make your website a mobile-friendly powerhouse? It might seem daunting, but with the right approach and tools, it's entirely within your reach. And, if the journey seems too complex, reach out to us and let our web designers craft a beautiful mobile website.